Revolutionizing UI Design: My Experience with Vercel's v0 Beta
Stepping into the future of web development, Vercel's v0 Beta offers a groundbreaking approach to building dynamic, scalable UI components—ushering in a new era of efficiency and customization for B2B projects.

Exploring the Future of Web Development with Vercel’s v0 Beta
Stepping into the future of web development, Vercel's v0 Beta offers a groundbreaking approach to building dynamic, scalable UI components—ushering in a new era of efficiency and customization for B2B projects. With its generative UI capabilities, v0 is poised to transform the way we create and deploy web interfaces, making it an invaluable tool for developers looking to streamline their workflow and elevate their digital products. In this post, I’ll share a quick look at my exclusive experience with the v0 Beta, highlighting its key features, and demonstrating its potential through real-world examples tailored to B2B web development. Whether you’re a seasoned developer or just starting out, Vercel’s v0 Beta is a game-changer you won’t want to miss.
Check out this video from Vercel about v0
Overview of Vercel's v0 Beta
Vercel's v0 Beta represents a significant leap forward in the world of UI development. As part of the cutting-edge ecosystem of tools that Vercel offers, v0 is designed to streamline the creation of dynamic and responsive web components. What sets v0 apart is its generative and conversational UI capabilities via its Artificial Intelligence (AI), which allow developers to create, customize, and deploy components with unprecedented speed and flexibility.

At its core, v0 is a generative UI tool that leverages advanced algorithms to automate and enhance the design and development process. This means that instead of manually coding every element during component creation, developers can use v0 to generate fully functional components that are ready to be integrated into any project. Whether you're building a homepage hero section, a blog list (as we will demonstrate), or an author bio, v0 provides the tools to create these components in a fraction of the time it would take using traditional methods.
Why It Matters
The introduction of v0 comes at a pivotal time in web development, where the demand for dynamic, personalized, and scalable UI components is higher than ever. In the B2B sector, websites serve as critical touchpoints for potential clients, partners, and customers. These sites must be not only visually appealing but also capable of handling large amounts of content and interaction without sacrificing performance.
Vercel’s v0 addresses these needs by providing a tool that can generate complex UI components tailored to specific business goals. The generative aspect of v0 means that developers can create components that are both unique and get you close to aligning them with the brand’s identity, without the repetitive and time-consuming process of manual coding. Since the process is conversational you can iterate on your design in the v0 AI by continually feeding additional tasks for the AI to perform in a version sequence.
Key Features
Vercel's v0 Beta is packed with features that make it a powerful tool for modern web development. Here are some of the key features that stood out during my experience:
Overall, Vercel's v0 Beta stands out as a tool that not only makes UI development faster and more efficient but also enhances the overall quality of the final product. By focusing on ease of use and powerful generative features, v0 is poised to become an essential part of any modern web developer's toolkit.
Building B2B-Focused Web Components with Vercel's v0 Beta
One of the most exciting aspects of Vercel’s v0 Beta is its ability to streamline the creation of essential web components tailored to B2B needs. In this section, we'll explore how v0 can be utilized to generate crucial components for B2B websites, focusing on homepage hero sections, blog list pages, and author bio sections. Each of these components plays a vital role in enhancing user experience and driving engagement, making them indispensable elements in B2B web development.
Component: Blog List Page
Purpose:
In the B2B space, content is king. A well-organized blog list page is essential for content discoverability, allowing visitors to easily find and engage with the latest posts. A clean, minimalistic design helps focus attention on the content itself, rather than on unnecessary design elements.
Prompt:
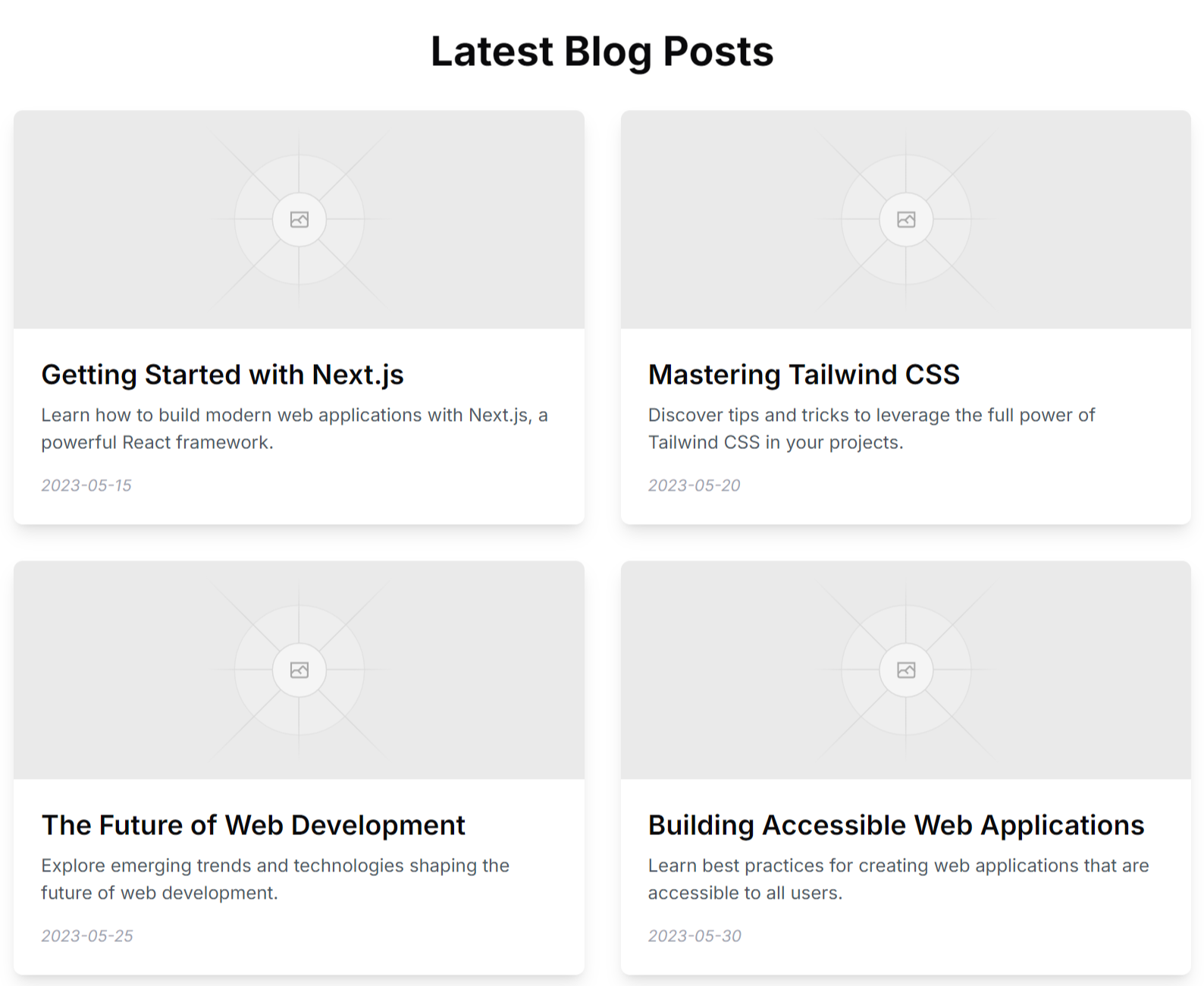
Generate a blog list component that automatically pulls in the latest blog posts. The layout should be a responsive, two-column grid (md md md ) with evenly spaced cards. Each card should include a small, rounded thumbnail image at the top (rounded-t-lg), followed by the post title in bold text (text-2xl, font-semibold), an excerpt in regular text (text-base, text-gray-600), and the publication date in smaller, italicized text (text-sm, text-gray-400). Each card should have a subtle shadow effect (shadow-lg) and a hover state that slightly lifts the card (transform hover:-translate-y-1) with a transition effect (transition-transform duration-300 ease-in-out).
Visual Result:

Next.js Code:
As v0 uses a conversational GPT style chat interface you can continue to chat with the AI to expand on your existing design. In this example we will expand our blog list cards to include common author and bio data.
Extended Prompt:
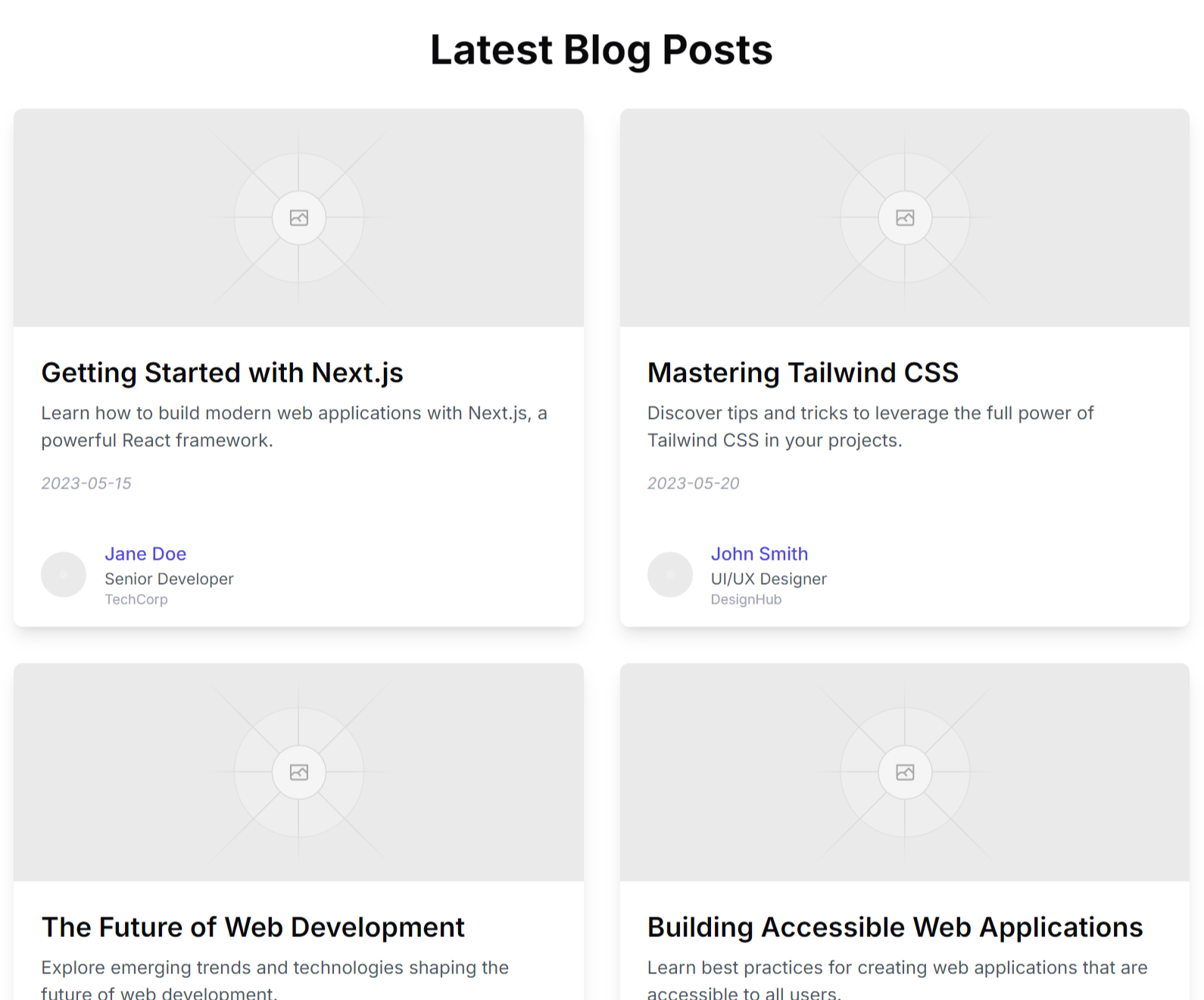
Add an author to the bottom of each card. Place the headshot on the left in circle format with the full name on one line, the job title on the second line and company in on the third line. Use some variations in text to distiguish the three different lines. Make the full name a link and use indigo-600 as the text color.
Extended Visual Result:

Extended Next.js Code:
v0 produced a sleek blog list page that presents content in a grid layout, optimizing space while maintaining readability. Each post is accompanied by a thumbnail, title, excerpt, and publication date, making it easy for visitors to quickly assess the content. While this component may not be 100% on your brand it reduces development time by a substantial amount.
The Benefits of Using v0 for B2B Development
One of the most remarkable aspects of Vercel’s v0 Beta is its ability to drastically streamline the development process, particularly for B2B web projects where rapid prototyping and iteration are essential. Traditional web development often involves writing extensive amounts of code, tweaking layouts, and repeatedly testing components across different devices and screen sizes. This process can be time-consuming and labor-intensive, especially when working on large-scale B2B websites that require a high level of precision and attention to detail.
With v0, however, the development process is significantly accelerated. The tool’s generative capabilities allow developers to quickly produce fully functional UI components by simply providing high-level descriptions. This eliminates the need for manual coding of repetitive elements, enabling developers to focus on more critical aspects of the project, such as strategy and design refinement. The ability to rapidly prototype and iterate on these components means that changes can be made on the fly, tested, and deployed almost instantly, resulting in a much more efficient workflow.
Conclusion
Vercel’s v0 Beta is not just another tool in the web development arsenal; it's a revolutionary platform that is redefining how developers approach the creation and deployment of web components. From the incredible speed and efficiency it brings to the table, to its ability to seamlessly scale with growing websites, v0 is proving to be an indispensable resource for B2B web development.
